はじめに
この手塚組のホームページは、新規投稿の作成を公開済み既存投稿のコピーにより簡素に完了し、それぞれの投稿カテゴリーのおまとめページ的なものを自動作成出来るように構築してあります。
今後は、ここに示す手順により社員自らが短時間作業で投稿する(=外注しない)ことで、経費削減とスピーディな情報提供が可能となることでしょう。
手順1 ログインの入り口はここ!
ワードプレス(テーマ:SWELL)はASPサービスであるため、利用者のPCにアプリケーションのインストールを必要としません。また、ホームページのデータはすべてレンタルサーバー内に保存されます。
つまり、ネット環境さえ有れば、ここから何時でも投稿出来ます。
手順2

ユーザ名とパスワードを入力
手順3

投稿にカーソルを持って行き、「投稿一覧」を選択
手順5 投稿一覧を表示する。

【例】昨日開催した第12回「みどりの学校」を投稿すると仮定しよう。
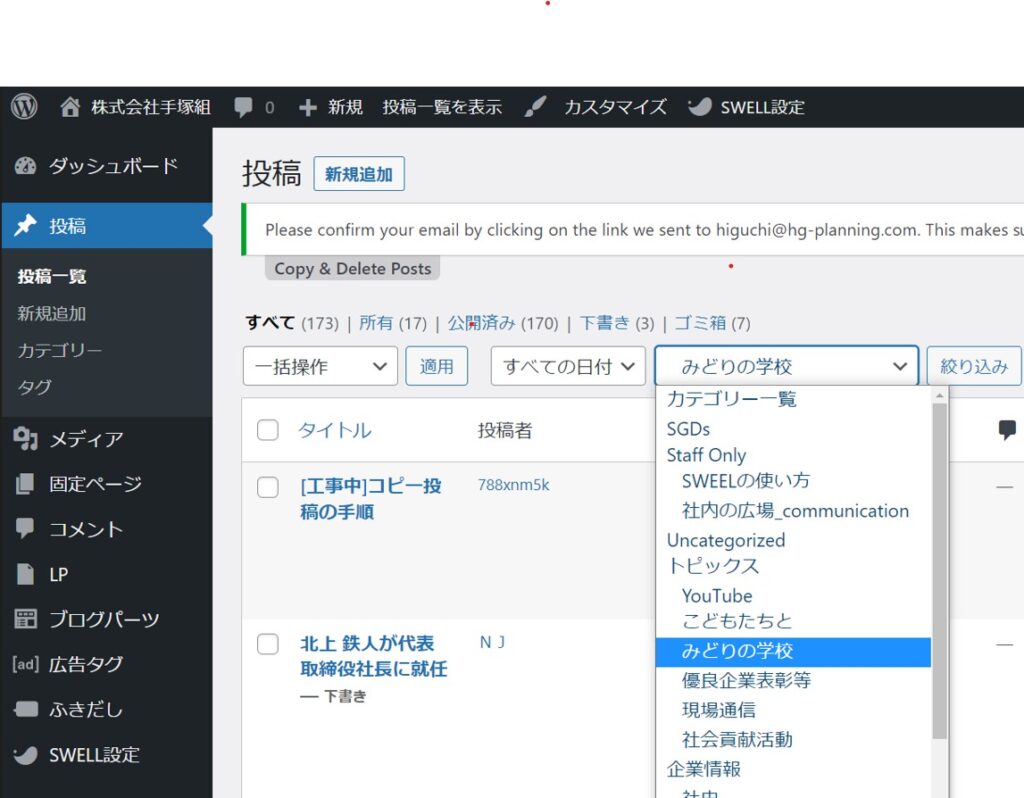
投稿一覧を表示し、
カテゴリ一覧から「みどりの学校」を選択する。
【ポイント】同一投稿を見つけることが、省力化のポイント
手順6 雛形投稿をコピー

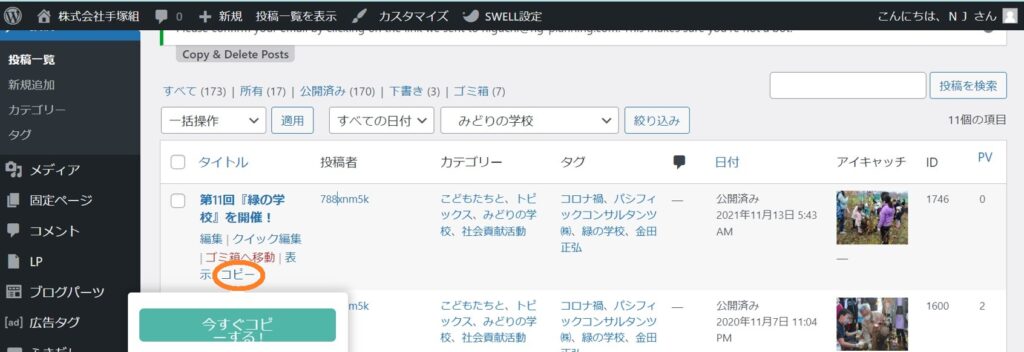
雛形投稿をどれにするか決めたら、
「コピー」を押す。
手順7 雛形投稿をコピー

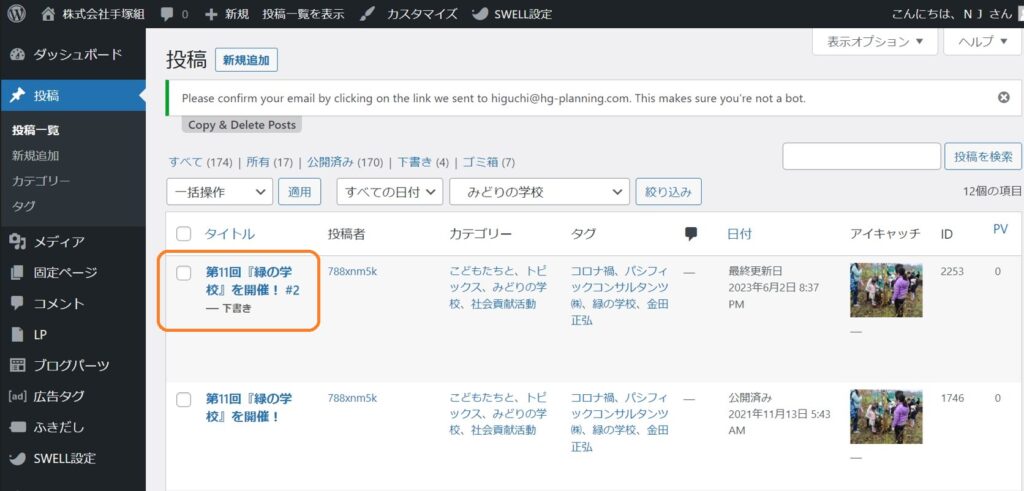
下段の第11回「緑の学校」がコピーされた。#2がついているもの。
下書き状態で公開はされていないので安心してよい。
手順8 雛形投稿をコピー

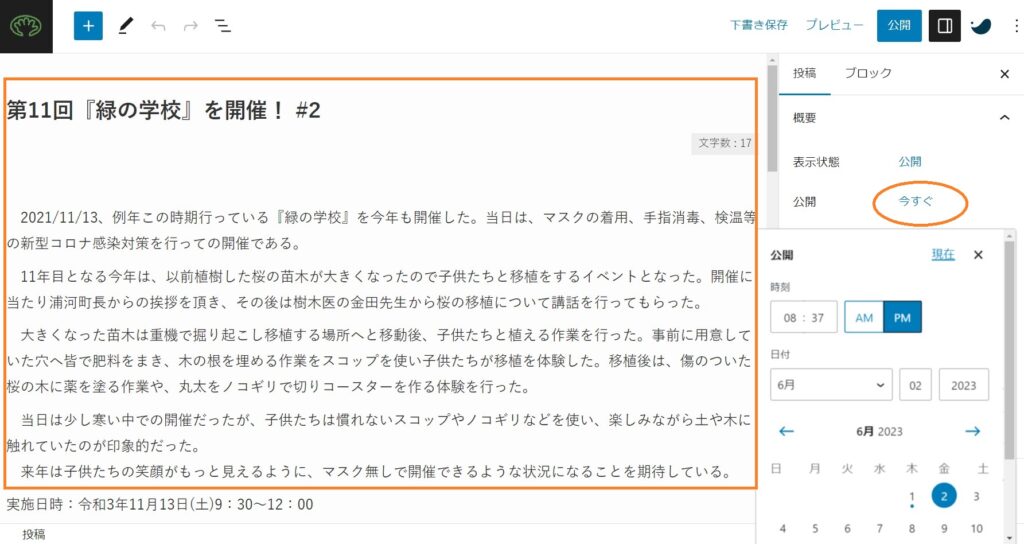
(1)タイトルや内容文章のテキストを修正する。第12回「緑の学校」に書き換えよう!
(2)「今すぐ」をクリックし、そのイベント開催日に修正する。
手順9 雛形投稿をコピー

(1)カテゴリーは修正することはないだろう。修正すると目的のおまとめページに自動追加されない。要注意!
(2)タグは自由に追加するなり修正してよい。タグ無しでも可!
手順10 写真を差し替える。

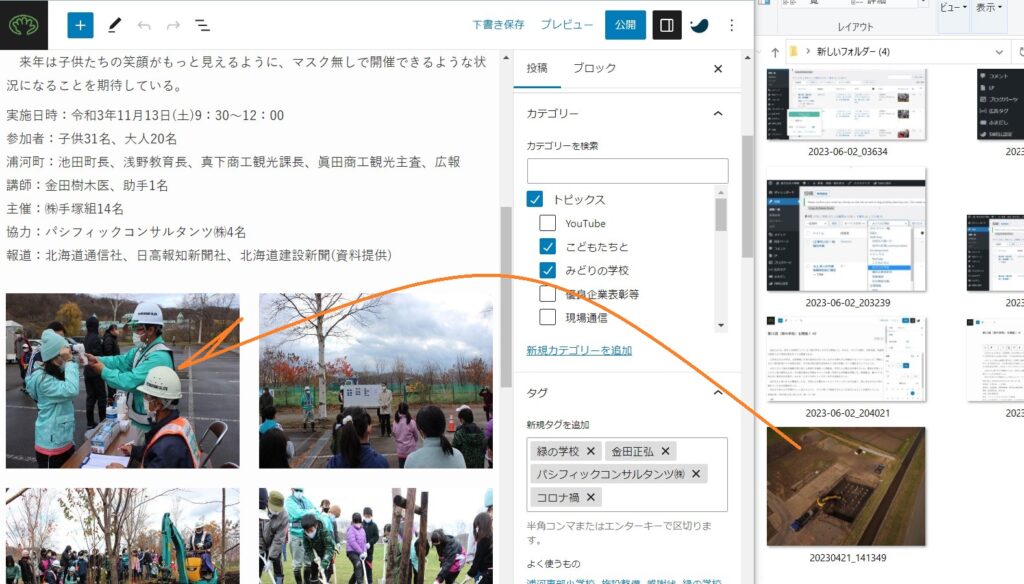
雛形の写真を差し替えよう。
新しくはめ込む写真ホルダーを開き、
はめ込みたい位置にドラッグ&ドロップ
するだけである。
手順11 写真枠が多すぎるので削除したい。

雛形に8枚写真があったとしよう。
新しいはめ込み写真が6枚だとしたら、
2枚の雛形写真は削除しなければならない。
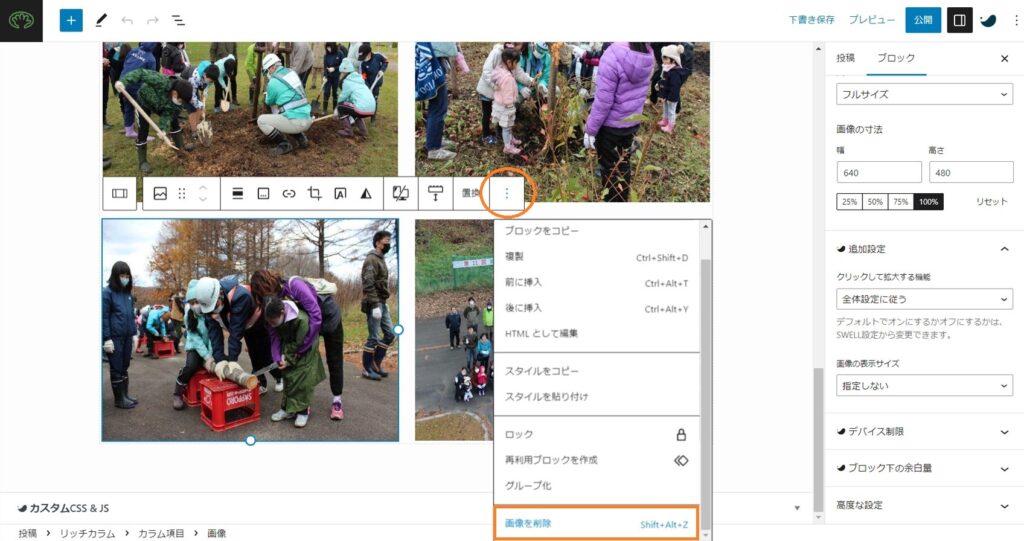
削除したい写真を選択(縁が青くなる)し、
「︙」オプションをクリック、
「画面の削除」をクリックし写真を削除する。あとは必要な枚数繰り返す。
手順12 写真枠が少ないので追加したい。

逆に写真枠が少ない場合は、
「カラム項目を追加」の+をクリックし増やす。
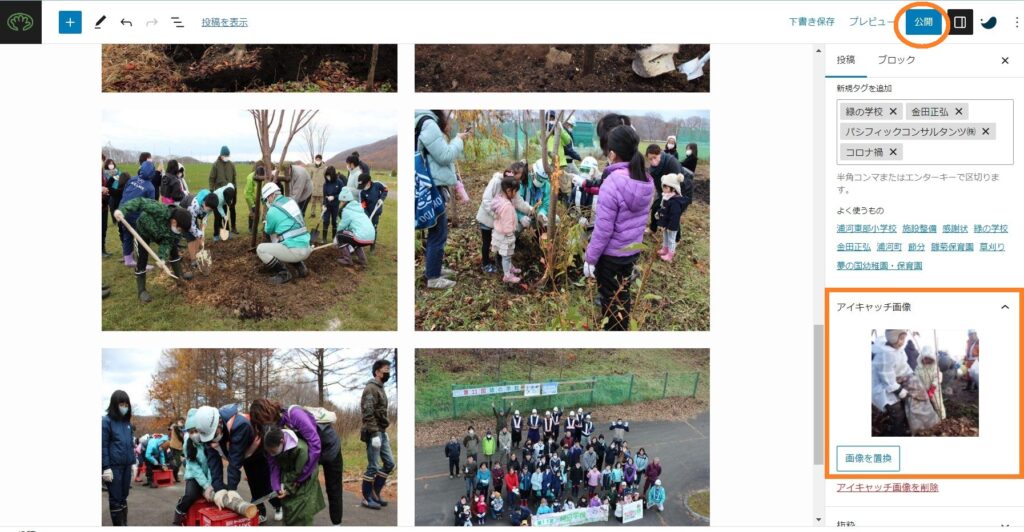
手順13 アイキャッチ画像の設定(1)

アイキャッチ画像は、おまとめページなどに表示される重要なものである。これを差し替えないと、雛形と同じアイキャッチ画像がおまとめページにひょうじされてしまう。
「画像を置換」をクリック!
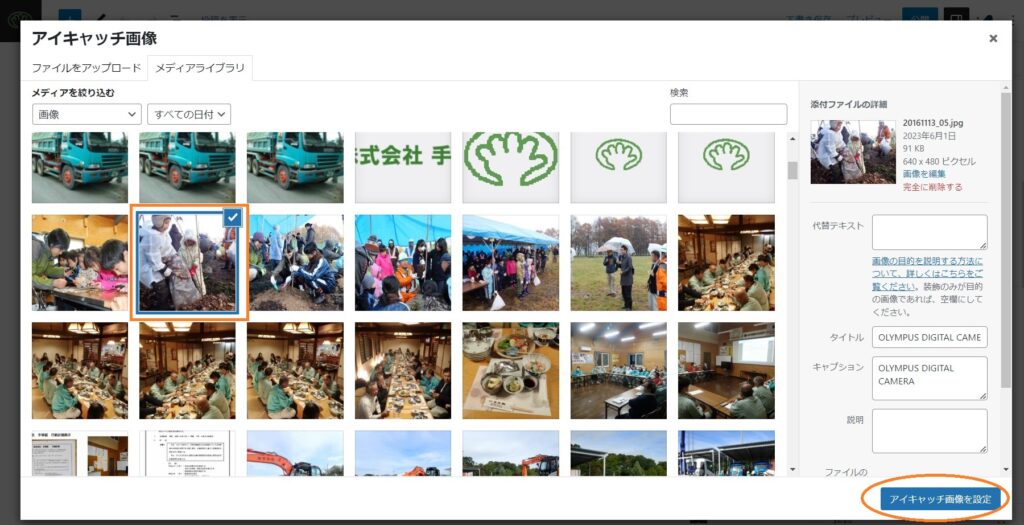
手順14 アイキャッチ画像の設定(2)

メディアライブラリー(写真のレンタルサーバー内の保存場所)が開くので、その中からアイキャッチ画像にふさわしいものを選択する。当然だが、「手順10 写真を差し替える。」の中から選択するだろう。
手順15 アイキャッチ画像の設定(2)

アイキャッチ画像を確認したなら、
上部にある「公開」ボタンをクリック!
END
修正が必要なら、手順7にもどり繰り返す。
SWELLを使いこなすためには?
SWELLには、様々な機能がありますが、無造作に設定変更などすると、例えば画像のリンクがすべて吹っ飛んでしまうことなどが起こります。(私は経験しました。)最初は背伸びをせず、ここに示した既存投稿をコピーして新規投稿すること及び自社のホームページを回遊しカテゴリー構成を理解することから初めてください。
当面の間、新規のカテゴリーを増設したりする必要が生じないように構築したつもりです。
すこし時間がたってから色々と自らがトライしてみてください。外注は不要です。

コメント